Using GenAI to create a web app and easily add DataWedge support for RFID and barcode reading within Enterprise Browser
Revised Dec 2024
Overview
This blog demonstrates the use of the Enterprise Browser DataWedge support (https://techdocs.zebra.com/enterprise-browser/latest/guide/datawedge/ ) to easily add RFID and barcode support to any existing web application. It also shows how a GenAI tool such as ChatGPT can be used to quickly and easily create the basis of an application before manually adding the DataWedge support.
This method was also used for my previous blog ( Using GenAI to quickly create webapps for use with Zebra RFID readers | Developer Portal ) which details how to add support for the full Enterprise Browser RFID API in an auto-generated app . Using the full API provides support for configuring tag filtering, tag write and RFD status events but is slightly more complex .Using DataWedge for RFID tag reading has some specific advantages compared to using the Enterprise Browser RFID API:
- The Javascript implementation of the DataWedge API is much simpler and easier to include
- DataWedge handles the connection and reconnection to the RFID reader on the host device – this reader can be either RFD40, RFD90, RFD8500 or TC53e RFID
- The application will be portable across any device and reader combination from the above list
- RFID reader configuration can be changed by modifying the associated DataWedge profile rather than changing the code of the application
- Barcode reading using the DataWedge intent output plugin allows barcode data to be received without having any specific input field in focus (unlike the Keyboard output plugin)
The main disadvantages of using DataWedge rather than the EB RFID API are as follows:
- Applications can only read tags and cannot write to them
- There is currently no reader disconnect event notification via Datawedge e.g. if the device is removed from the RFD or the Bluetooth connection to the reader is lost, the app will no longer read RFID tags and there is no notification to the user. In this case the recovery options include:
- switch from EB to another app and then back again in order to reload the Datawedge profile (which will reconnect the reader)
- (preferred) include a restore RFID function in the web app – when selected this will switch the active profile back to default and then back to the EB profile which has the effect of reinitialising the RFID reader.
For reference, there is a video here ( https://drive.google.com/file/d/1OihhsCw6K994Kvrcor0BXe2ORAxvBO2m/view?usp=sharing ) of a Zebra Developer event where I demonstrate the method detailed below for generating a Mobile POS app and adding the DataWedge RFID support.
Using GenAI is recommended for quickly creating demos and proof of concepts rather than production applications. In this blog we will use the example of generating a simple equipment checklist application whereby a RFID tag would be attached to each item of equipment (typically used in this case by a paramedic) and reading the tag (or associated barcode) will remove that item from a list to confirm that it is present. This will ensure that when an emergency call is completed and the paramedic returns to base, they can quickly confirm that they have all the required equipment for a subsequent call out.
Method – using ChatGPT
- Download and install Enterprise Browser on a Zebra device which is supported by the RFID 40/90/8500. This process can be automated by reading the appropriate StageNow barcode below on a device with a pre-configured internet connection:

XML JS
Note: If you want to convert StageNow PDF417 barcodes to QRCode, follow this guide: How to quickly convert StageNow PDF417 Barcodes to QRCode | Developer Portal (zebra.com)
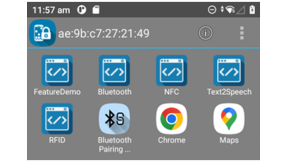
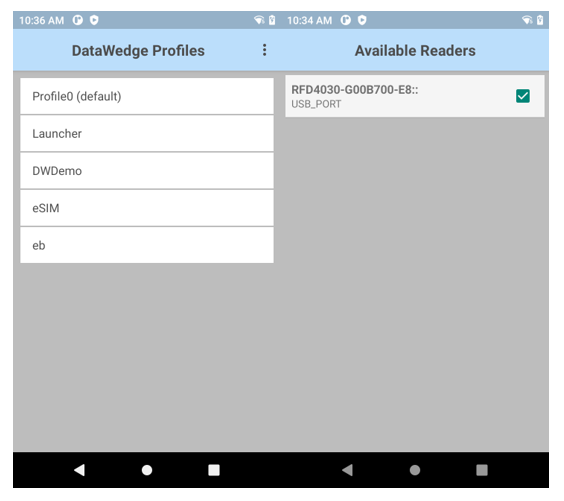
- After installing this profile, Enterprise Browser will be configured to use DataWedge for RFID apps and you will have a number of pre-built demos available which can be selected via the supplied EB Launcher app. Before using a demo, ensure that the DataWedge eb profile has the currently connected RFID reader selected in the RFID Input/Reader Selection option :

-
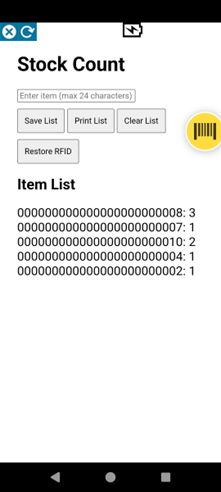
Select the StockCount demo in order to read RFID tags and barcodes . Note that for the RFD40/90/8500 the default trigger mapping of the RFD should be OK for tag reading. For the TC53e RFID, the trigger required is SYMBOL_TRIGGER_3 so it will be necessary to map this to a spare key such as the left button using Settings/Keyboard Mapping


-
In order to use the Checklist and MobilePOS demos , you will need to create RFID tags and/or barcodes with the following ID’s (see Testing section below for tips on creating these barcode/tags):
000000000000000000000001
000000000000000000000002
000000000000000000000003
000000000000000000000004
000000000000000000000005
000000000000000000000006
000000000000000000000007
000000000000000000000008
000000000000000000000009
000000000000000000000010
- In order to create a new application via ChatGPT, logon to https://chatgpt.com/ and then enter the description of the required app which should be as concise as possible in order to generate a working webapp. For this demo , the description we will use is as follows:
Generate a list of 10 handheld instruments commonly used in a paramedics kit. Make a single page Javascript and HTML app to display these items in a checklist. Each item consists of 24 digit number (which should increment from a starting value of 000000000000000000000001), a text description and a hidden timestamp - only the description is displayed on the form in fontsize 18. Add a text input field to enter a 24 digit max number . Each time a number is entered via carriage return , detect this via a keydown event listener which calls a function named checkItem (passing the item number as a parameter) to verify if it matches an item on the list – if so that item description is removed from the list and the item record is hidden-timestamped. When all items on the list are removed, display a message to the user and an option to reset the list back to the initial state. Add a download button to allow the current checklist (including the checked/unchecked state) to be converted to a blob and saved locally as a text file. Add a print button to call a function to print a string containing the checked items first and any missing items second. Add a clear button to reset the checklist back to default state. Add a button named 'Restore RFID' to call a function named restoreRFID.
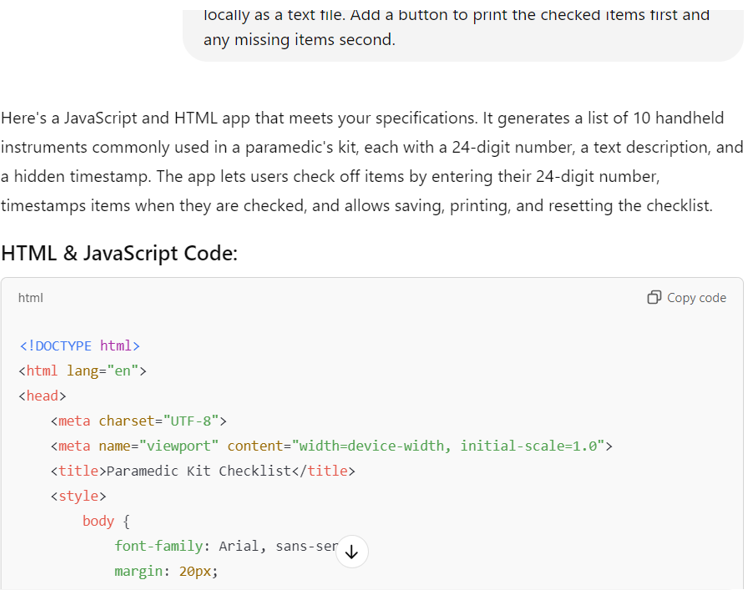
- Submit the description and ChatGPT will start to generate the required HTML+Javascript

- After generation is complete , you will see a ‘copy code’ icon in the top of each panel. Use this to copy the code to the clipboard.
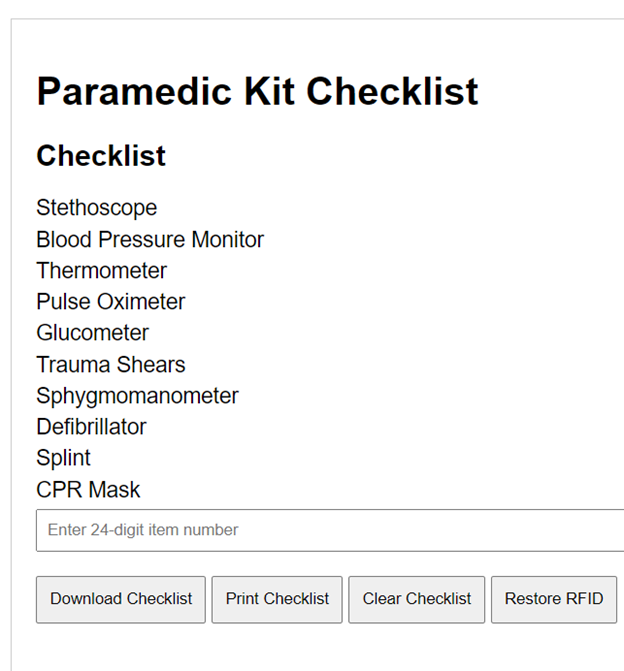
- Paste the HTML+Javascript into a text editor and save it as a .HTML file. Click on the file to load it in a PC web browser and it should look similar to the screenshot below. Note that there can be significant variation in the UI generated each time the query is submitted (even using the same GPT) so your own generated app is likely to have a different UI but similar logic.

- After confirming that the basic functionality of the app is working without any modifications it is now ready for the addition of RFID support. In order to simplify this process, I have extracted the Enterprise Browser RFID support functions into a separate JavaScript file (zebra_eb_datawedge_supportv2.js) .
Automated Modification
a) Open a command prompt in the same folder as the generated HTML file
b) Unzip the command line utilities posted here in the current folder
https://drive.google.com/file/d/1rvOfcyBd9mPZ1CayEOHaFNQJ13CUAmE9/view?usp=sharing
c) Run the supplied batch file with the app HTML file as the argument e.g.
addrfid_datawedge.bat checklist.html
d) This will make the required changes apart from the following edits which have to be done manually
i) Delete the section appended to the original file, starting with the first
</script>
</body>
</html>
And including all the comment lines up to the comment below
// Datawedge Support
- Edit myIntentListenerCallback to call whichever function is processing incoming tags & barcodes
- Delete the generated function restoreRFID() – this will be replaced by the version included in zebra_eb_datawedge_supportv2.js
- If printing support is required, add a call to btPrint passing the datastring to be printed
- Save the file and transfer it to the test device . If using Enterprise Browser installed via the StageNow profile included in this blog , you can use the /enterprise/device/enterprisebrowser path for the HTML file but will need to also modify the Config.XML file to reference your HTML file as the start page.
Manual Modification
Load zebra_eb_datawedge_supportv2.js into a text editor and follow the guide at the top of the file which details the modifications required which are summarised as follows:
1) add intent listener when form loads:
<body onload=startIntentListener() >
2) ensure that the EB includes below are present under the <head> section (elements.js and ebapi-modules.js)
<script type="text/javascript" charset="utf-8" src="elements.js"></script>
<script type="text/javascript" charset="utf-8" src="ebapi-modules.js"></script>
3) Copy the JavaScript functions below the comments and paste them at the end of the <script> area of the target app. Ensure that the call to switchToProfileEb() is made when the app first runs as this will switch the active Datawedge profile to the one named ‘eb’
4) Modify the myIntentListenerCallback so that the incoming tags are processed in the target app
5) Save the file and transfer it to the test device . If using Enterprise Browser installed via the StageNow profile included in this blog , you can use the /enterprise/device/enterprisebrowser path for the HTML file but will need to also modify the Config.XML file to reference your HTML file as the start page.
5) If not using the supplied StageNow installation barcodes for Enterprise Browser, you will need to install the supplied EB Datawedge profile (dwprofile_eb.db) via the autoimport folder e.g.
Adb push dwprofile_eb.db /enterprise/device/settings/datawedge/autoimport/
6) if using RFID in the EB Datawedge profile , make sure the current RFID reader is enabled under Reader selection in the Datawedge profile
7) In the Enterprise Browser Config.xml , enable Datawedge via the following XML tags:
<usedwforscanning value="1"/>
<IntentReceiver>
<EnableReceiver value="1"/>
<IntentAction value="com.symbol.dw.action"/>
<IntentAction value="com.symbol.dwss.action"/>
<IntentAction value="com.symbol.datawedge.api.RESULT_ACTION"/>
<IntentCategory value="android.intent.category.DEFAULT"/>
</IntentReceiver>
Testing
- The original and/or RFID-enabled app can be tested with barcodes created to match the tagid’s which have been auto-generated by ChatGPT. One easy way to do this is to extract the tagid’s from the JSON data structure and use them as input to a bulk barcode generator such as this one: Bulk QRcode generator: https://qrexplore.com/generate/
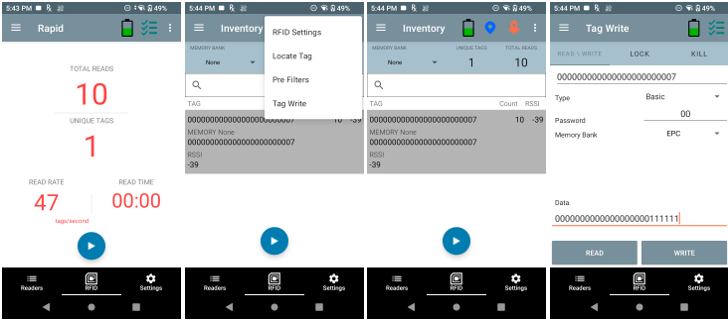
- The EPC RFID labels to match the generated tagid’s can also be created by writing the tagid in an existing RFID tag using 123RFID Mobile as per the example screenshots below:

- Alternatively the RFID labels can be encoded and printed using a Zebra RFID printer in conjunction with ZebraDesigner Pro3: https://supportcommunity.zebra.com/s/article/000019953?language=en_US

Ian Hatton